Cómo guardar imágenes para la web en Photoshop

- 2003
- 597
- Gabriel Aparicio
Una de las funciones más críticas que ofrece Photoshop es la Guardar para web/dispositivos característica.
¿Por qué usarlo?? Si bien puede guardar su archivo en un método estándar, tal Archivo / guardar como, La función Save for Web/Devices hace tres cosas cruciales.
- Optimiza las dimensiones del archivo (por ejemplo: 150 px x 150 px) permitiendo que se ajuste a las páginas web y se vea mejor y menos distorsionada.
- Optimiza el tamaño del archivo (por ejemplo: 23 kb) que le permite descargar más rápido.
- Guarda en el formato RGB (o monitor) en lugar del formato CMYK (impresión).
Esta herramienta funciona muy bien para producir iconos de Twitter, fotos de perfil de Facebook, archivos de productos, imágenes de blog y archivos de origen para Favicons.
01 de 08
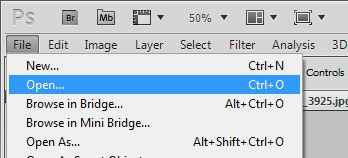
Abra su archivo fuente
 Archivo/abrir Photoshop. Captura de pantalla de Bryan Haines
Archivo/abrir Photoshop. Captura de pantalla de Bryan Haines Para comenzar, tendrás que ir a Archivo/Abrir Para abrir su archivo. Puede estar en cualquier formato: JPG, GIF, PSD, PNG u otros. Mientras Photoshop pueda abrirlo, puede obtenerlo para la web.
02 de 08
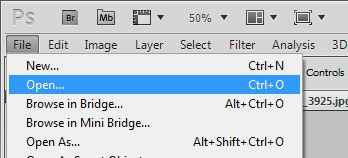
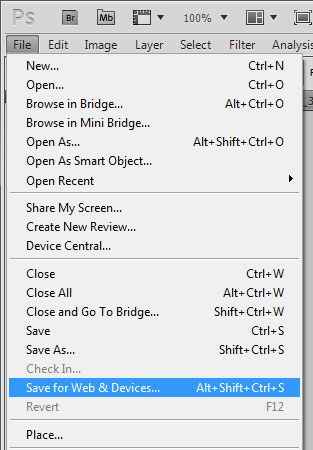
Guardar su archivo para la web
 Archivo Guardar Photoshop CS5. Captura de pantalla de Bryan Haines
Archivo Guardar Photoshop CS5. Captura de pantalla de Bryan Haines Vamos a saltar adelante a guardar para la web, suponiendo que haya hecho cualquier ajuste que necesite. Obviamente, si necesita editar la imagen, hágalo primero y continúe con este paso más tarde.
Ir a Archivo / Guardar para la web / dispositivos y hacer clic. Está a la mitad del menú desplegable.
Este proceso no cambia su archivo original en absoluto. Estás creando un nuevo archivo. Una vez que complete este tutorial y vuelva a su imagen original en Photoshop, deberá guardar ese archivo si ha realizado algún cambio en él. Es importante nombrar su nueva imagen diferente a su original. A menudo simplemente agregando _web al nombre del archivo funcionará bien. (Ejemplo: FileName_web.JPG)
03 de 08
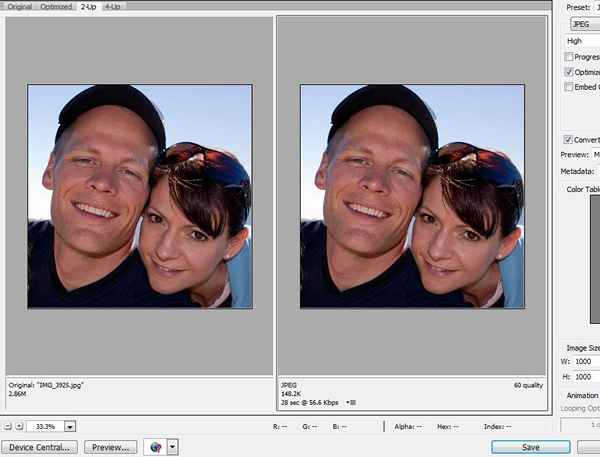
Ajustar la vista de comparación a 2-UP
 Comparación de lado a lado Photoshop CS5. Captura de pantalla de Bryan Haines
Comparación de lado a lado Photoshop CS5. Captura de pantalla de Bryan Haines Dependiendo de su configuración, es posible que deba ajustar la vista aquí. Lo que quieres es una comparación izquierda y derecha de tu imagen. El lado izquierdo mostrará el original, la derecha mostrará la calidad de la imagen en la configuración actual.
Si mira en la parte superior de la ventana, verá las siguientes opciones: Original, Optimizado, 2-Up, 4-Up. Para la mayoría de los fines, 2-Up es lo que querrás.
04 de 08
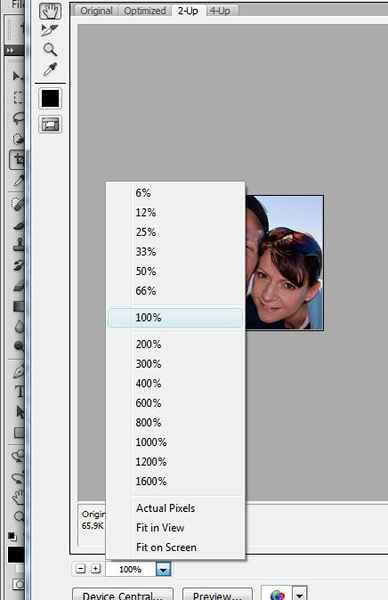
Establezca su tamaño de visualización en 100%
 Ajuste de la vista al 100% en Photoshop CS5. Captura de pantalla de Bryan Haines
Ajuste de la vista al 100% en Photoshop CS5. Captura de pantalla de Bryan Haines Para asegurarse de ver al 100%, verifique la opción en la esquina inferior izquierda de la pantalla.
Es importante recordar que si ve su imagen superior al 100%, se verá granulada o posiblemente incluso indescifrable. Siempre trabaje con la imagen al 100%.
05 de 08
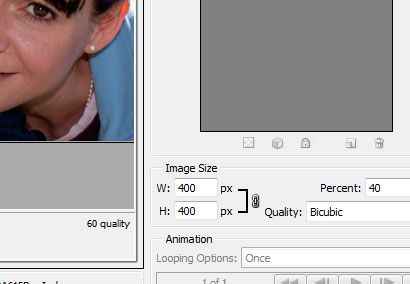
Elige las dimensiones del archivo
 Elegir las dimensiones del archivo en Photoshop CS5. Captura de pantalla de Bryan Haines
Elegir las dimensiones del archivo en Photoshop CS5. Captura de pantalla de Bryan Haines Las dimensiones para la web casi siempre están en píxeles (PX). Es importante mantener las proporciones correctas. Al lado de la caja de la imagen hay una pequeña imagen de un enlace de cadena. Lo que hace es escalar el ancho cuando ajusta la altura. Por ejemplo, una imagen que es 600px por 400px. Si reduce el ancho a 300px, el archivo se escalará automáticamente a una altura de 200px. Si no se controla, la imagen se distorsionará.
También tiene la opción de escalar la imagen por porcentajes.
06 de 08
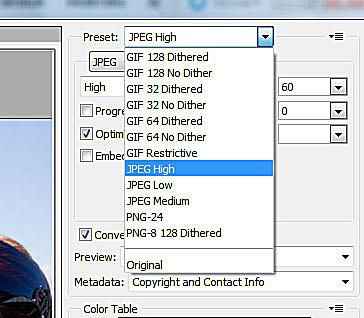
Elegir el tipo de archivo para la exportación
 Elegir el tipo de archivo para la exportación en Photoshop CS5. Captura de pantalla de Bryan Haines
Elegir el tipo de archivo para la exportación en Photoshop CS5. Captura de pantalla de Bryan Haines En esta opción, el tipo de archivo original no importa. Puede elegir el archivo que necesite.
Nota: Para comenzar el proceso, deberá hacer clic en la imagen a la derecha. La imagen debe ser seleccionada para ser procesada.
Lo más común es JPG para la web: es el formato de archivo más pequeño que significa que se descarga más rápido para los visitantes de su sitio. Si tiene transparencia elige PNG-24. Si no sabe qué transparencia significa que debería elegir JPG.
07 de 08
Elija la calidad de imagen
 Elija la calidad de imagen en Photoshop CS5. Captura de pantalla de Bryan Haines
Elija la calidad de imagen en Photoshop CS5. Captura de pantalla de Bryan Haines Cada una de las tres opciones de JPG (altas, medianas, bajas) tiene configuraciones de calidad preestablecidas, que se pueden ajustar manualmente. Si está viendo al 100%, puede decidir qué calidad necesita. Para ajustar el nivel de zoom, vea el paso 5. La imagen se verá lo mismo en línea que en la ventana de vista previa.
Si elige algo más que JPG, puede omitir este paso.
08 de 08
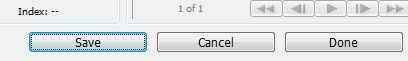
Guarde su archivo
 Guarde su archivo en Photoshop CS5. Captura de pantalla de Bryan Haines
Guarde su archivo en Photoshop CS5. Captura de pantalla de Bryan Haines Una vez que haya realizado los ajustes necesarios, está listo para guardar el archivo. Haga clic en "Guardar" y elija la carpeta y el nombre de archivo que desee para esta nueva imagen.
Felicidades! Su nuevo archivo está listo para usarse en línea.

